Swagger
之前開發Web API,都是透過Chome Postman來測試API,測試無誤後,將他儲存Collections再匯出給其他同事繼續開發前端部分,但前陣子發現Swagger這個好物,可以將註解直接變成文件,且可以直接在介面發送Request,查看Response,真的省了不少時間,至於怎麼在VS安裝使用,有很多前輩都分享了:
KingKong Bruce記事 - ASP.NET WEB API 文件產生器(2) – SWAGGER
mrkt 的程式學習筆記 - ASP.NET Web API 文mrkt 的程式學習筆記件產生器 - 使用 Swagger
但在開發App通常我會在Header加入Token來驗證是否有存取API的權限,但發現Swagger無法在UI直接加入我要傳入的Header資訊。
沒有這欄位,只好硬幹了,以下就依步驟紀錄一下
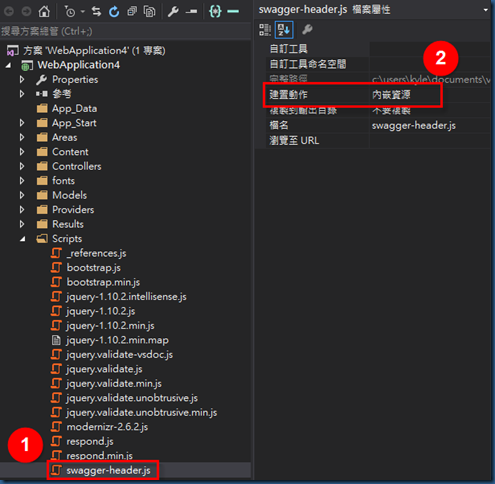
首先先在你的ASP.NET網站底下加入一個scripts (當然存放位置可以依你而定),在這個js上點右鍵,建置動作改成內嵌資源
接著找到App_Start\SwaggerConfig.cs底下,找到181行,取消註解 c.InjectJavaScript
將字串改為你的專案名稱及存放的Namespace
Swagger預設已經掛載jQuery,所以我們在swagger-header.js寫些程式
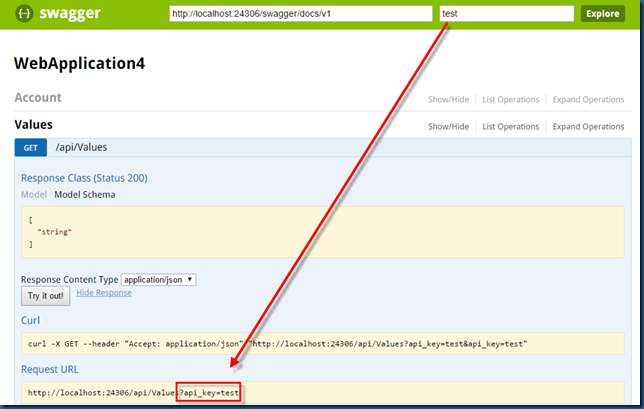
右上角有個api_key的欄位,此欄位的用途在於調用API的時候自動幫你帶api_key這個參數
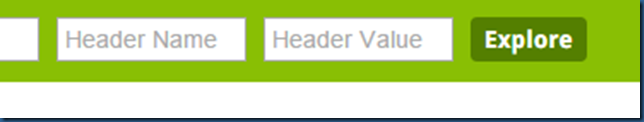
這個我們用不到,所以我們在js寫個程式把它隱藏,然後插入兩個DOM: Header Name跟Header Value的textbox
畫面就會變這樣:
接著我們將這兩個textbox change的時候,透過Swagger的API加入Header資訊
這樣再發送Request的時候就會看到Header的值:
可以用Chome的開發者工具至Network查看
知道怎麼用jQuery去改UI,就可以依你的需求去調整硬幹了~
--
References :
http://stevemichelotti.com/customize-authentication-header-in-swaggerui-using-swashbuckle/









沒有留言:
張貼留言