安裝Node.js
於terminal輸入 node -v 確認版本
於App Store 安裝XCode,安裝IOS開發環境
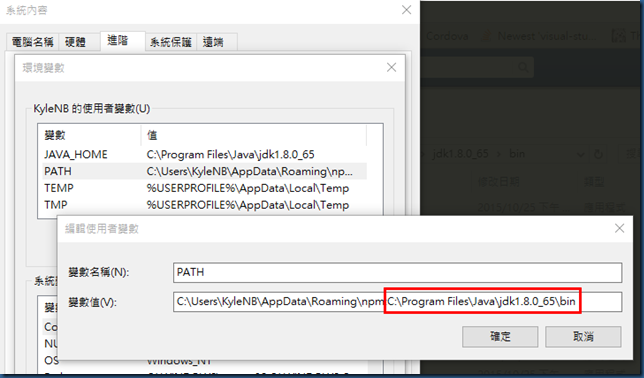
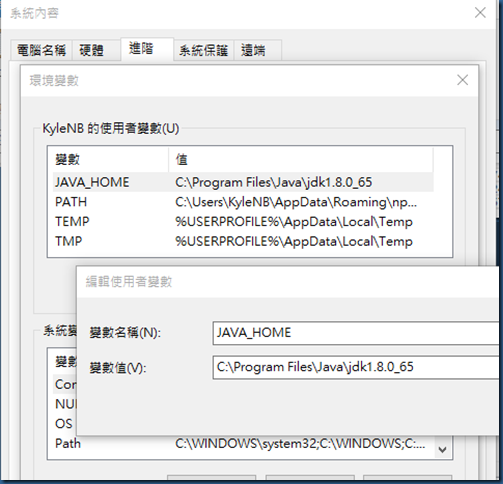
安裝JAVA SDK
https://support.apple.com/downloads/#java
於terminal輸入javac –version 確認版本
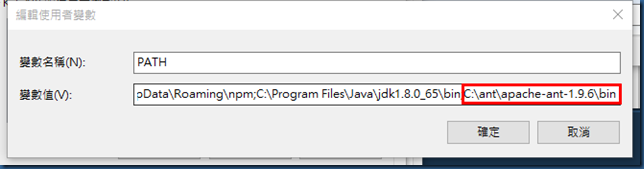
安裝Apache Ant
安裝 Homebrew
terminal
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install ant 透過brew安裝ant
於terminal輸入 ant –version確認版本
安裝Android SDK Tools
http://developer.android.com/intl/zh-tw/sdk/index.html#Other
進入bash_profile設定
cd
nano .bashrc
依照路徑指定platform-tools及tools位置
export PATH=/Users/username/android/sdk/platform-tools:/Users/username/android/sdk/tools:$PATH
輸入CTRL+O . CTRL+X 儲存
nano .bash_profile 確認export是否正確
terminal
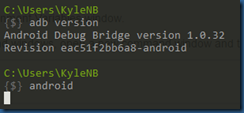
adb version 確認版本
android 開啟 Android SDK Manager
安裝packges
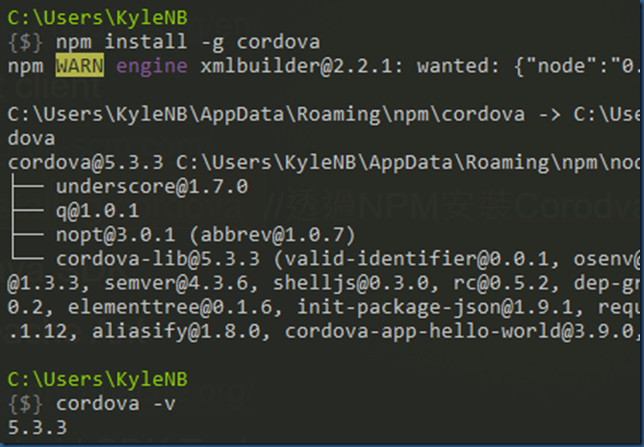
測試Cordova
cordova create MyApp
cd MyApp
cordova platform add android (或ios)
cordova build android (或ios)
cordova run android (或ios)