* 本篇目標
在MVC實作登入功能
* 前言
.NET Freamwork 4.5 微軟推出ASP.NET Identity,這讓我們實作登入機制及權限管理更加的方便及更有安全性,詳細可參考這篇文章。本篇會用FormsAuthentication來實作登入功能。
* 實作登入機制
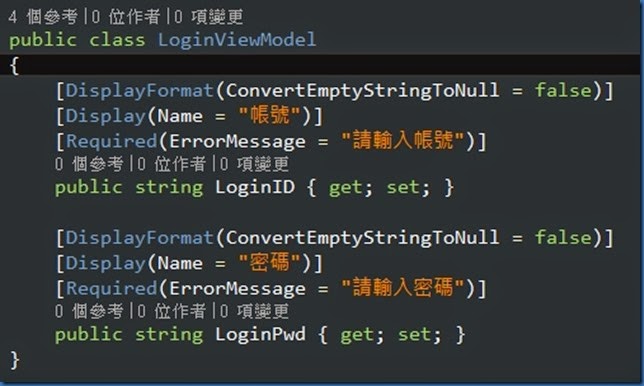
在Domain新增給登入用的ViewModel
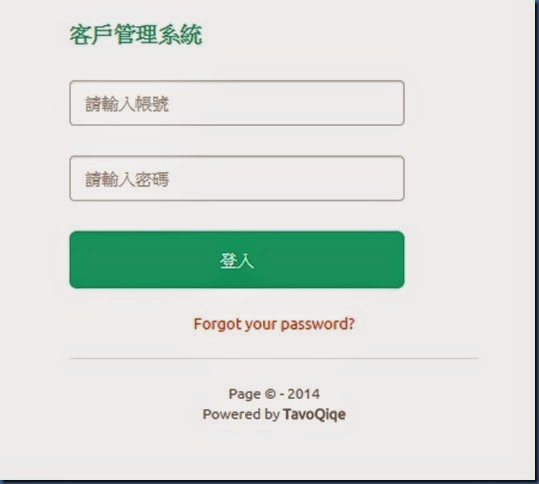
前端View我們透過bootsnipp找個版直接使用
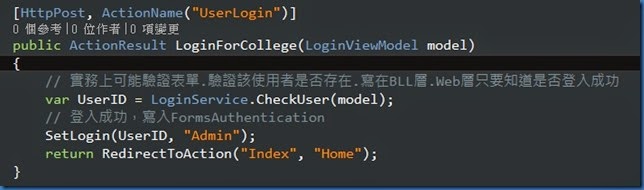
Submit的Function接收ViewModel
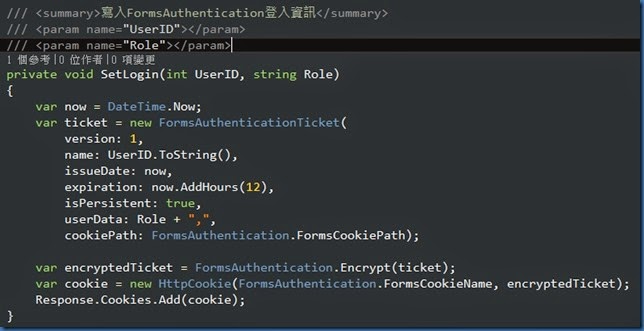
SetLogin是自定義的Function
name : 寫入使用者的ID
expiration:可設定登入過期時間
userData:可寫入權限管理的角色字串,以便系統之後做權限的處理
這樣就能完成登入的功能了!
之後可以透過User.Identity.Name去取得使用者ID,進而跟資料庫取得一些資料
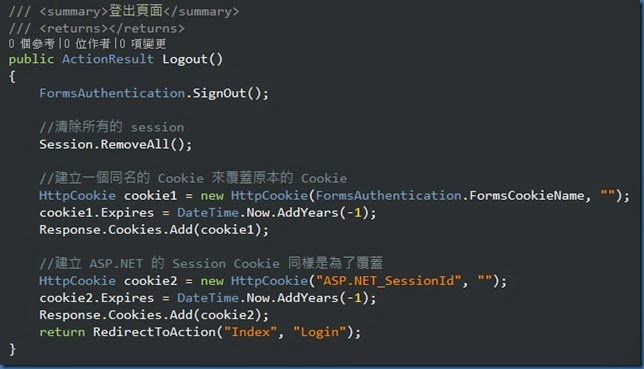
而登出我們可以新增一個Controller
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **






沒有留言:
張貼留言