常常做一些表單欄位,如果欄位多又不調整版面看起來就會很亂,當然可以用table很方便的定位,但這樣又變成程式碼很亂,以下是我調整畫面&程式碼都看起來很簡潔的CSS程式碼,紀錄一下,每次都要重調還蠻惱人的!
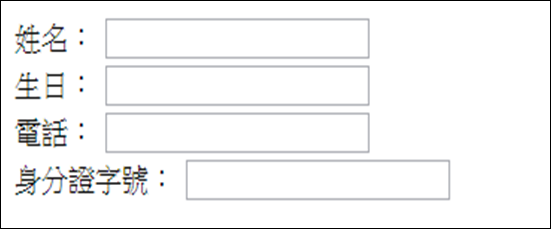
改造前
<label for="txt_name">姓名:</label>
<input type="text" id="txt_name" /><br />
<label for="txt_birth">生日:</label>
<input type="text" id="txt_birth" /><br />
<label for="txt_phone">電話:</label>
<input type="text" id="txt_phone" /><br />
<label for="txt_id">身分證字號:</label>
<input type="text" id="txt_id" /><br />

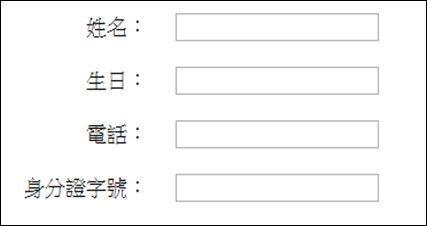
改造後
<div class="Data-Content">
<div class="Data-Title">
<div class="AlignRight">
<label for="txt_name">姓名:</label><br />
<label for="txt_birth">生日:</label><br />
<label for="txt_phone">電話:</label><br />
<label for="txt_id">身分證字號:</label><br />
</div>
</div>
<div class="Data-Items">
<input type="text" id="txt_name" /><br />
<input type="text" id="txt_birth" /><br />
<input type="text" id="txt_phone" /><br />
<input type="text" id="txt_id" /><br />
</div>
</div>
<style type="text/css">
.Data-Content {
width: 100%; /* 表單寬度 */
line-height: 40px;
}
.Data-Title {
float: left;
width: 25%; /* Label寬度,視情況調整 */
margin-right: 20px;
}
.Data-Items {
float: left;
width: 25%;
}
.AlignRight {
text-align: right;
}
</style>

沒有留言:
張貼留言