在第一篇有提到如果你的Web應用主要再處理一些CRUD,那很適合用knockout.js來實現MVVM架構,後續介紹了屬性、事件的控制,這篇就要來介紹在knoctout.js對於資料的顯示及處理。
foreach
foreach可以綁定一組Array資料,只要很簡潔的程式碼,就能輕鬆的完成多筆顯示的功能,
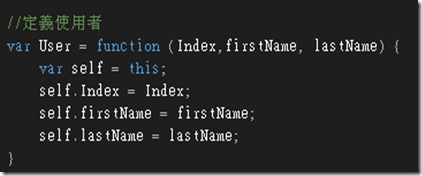
首先,我們定義一個使用者的class,包含他的序號、姓名
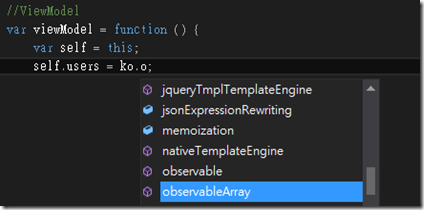
再來到ViewMode去繫結這個User的陣列資料,而給值的方式跟以往不一樣,observableArray()主要用來繫結陣列,如果你這個陣列資料有任何變動,如新增、刪除,他會自動同步到UI的顯示。
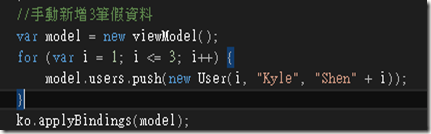
接著我們新增假資料,讓頁面載入就有三筆資料
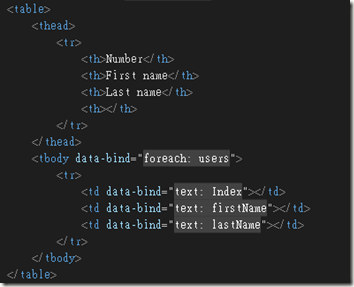
HTML部分才是強大的地方!只要用以下指定方式即可!
Table 呈現方式:
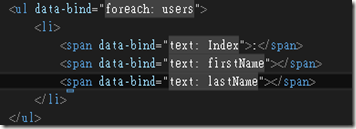
清單呈現方式:
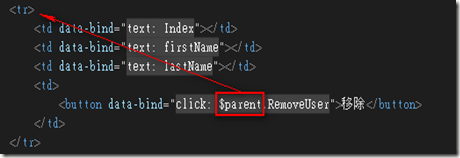
接著我們加入新增和移除的功能,程式很單純,可往下看完整程式碼應該很好懂,要特別注意的是,如果我們要針對某列做處理,可以用$parent這個參數來取得父元素,如下圖,在某列點選移除,取得該列的TR,則可針對這筆TR做處理:
除了$parent外,還有以下方式:
$parents – 抓取所有外部的元素 ex :
$parents[0] - 此元素的父類別,以此例來說即為 TR (等同於$parent)
$parents[1] - 此元素的父類別的父類別(好饒舌),以此例來說即為 tbody …以此類推
$root - 抓取最外層的元素,以此例來說即為 body ,(等同於$parents[$parents.length-1])
以下附上新增&刪除的完整程式碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-1.7.2.min.js"></script>
<script src="Scripts/knockout-2.1.0.debug.js"></script>
</head>
<body>
<button data-bind="click: AddUser">Add</button>
<button id="btn_json">Json</button>
<fieldset>
<legend>Table 呈現</legend>
<table>
<thead>
<tr>
<th>Number</th>
<th>First name</th>
<th>Last name</th>
<th></th>
</tr>
</thead>
<tbody data-bind="foreach: users">
<tr>
<td data-bind="text: Index"></td>
<td data-bind="text: firstName"></td>
<td data-bind="text: lastName"></td>
<td>
<button data-bind="click: $parent.RemoveUser">移除</button>
</td>
</tr>
</tbody>
</table>
</fieldset>
<fieldset>
<legend>清單呈現</legend>
<ul data-bind="foreach: users">
<li>
<span data-bind="text: Index">:</span>
<span data-bind="text: firstName"></span>
<span data-bind="text: lastName"></span>
<button data-bind="click: $parent.RemoveUser">移除</button>
</li>
</ul>
</fieldset>
<script type="text/javascript">
//定義使用者
var User = function (Index, firstName, lastName) {
var self = this;
self.Index = Index;
self.firstName = firstName;
self.lastName = lastName;
}
//ViewModel
var viewModel = function () {
var self = this;
self.users = ko.observableArray();
//新增使用者事件
self.AddUser = function () {
var index = self.users().length + 1;
model.users.push(new User(index, "Kyle", "Shen" + index));
}
//移除使用者事件
self.RemoveUser = function () {
self.users.remove(this);
}
}
//手動新增3筆假資料
var model = new viewModel();
for (var i = 1; i <= 3; i++) {
model.users.push(new User(i, "Kyle", "Shen" + i));
}
ko.applyBindings(model);
</script>
</body>
</html>
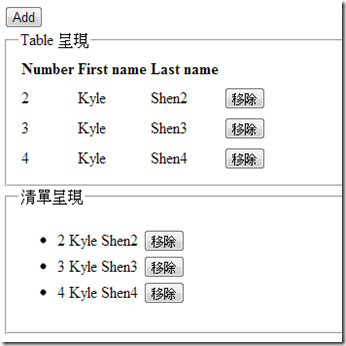
執行結果圖
--
Reference
http://knockoutjs.com/documentation/introduction.html
--
關聯文章







沒有留言:
張貼留言